Tutorial Dasar Menggunakan Clip Studio Paint
Tutorial Dasar Menggunakan Clip Studio Paint - Halo sahabat Blografise dimanapun kalian membaca artikel ini. Kali ini saya akan memberikan ilmu yang berkaitan dengan Cip Studio Paint.
Artikel tutorial dasar menggunakan clip studio ini saya dedikasikan untuk kamu yang pemula dan baru berkenalan dengan Clip Studio Paint serta benar-benar ingin mencoba mengenal dari dasar. Disini saya akan memberikan tutorial dasar yang sekiranya akan sangat berguna dalam membuat suatu karya di Clip Studio Paint.
Oh iya, software Clip Studio Paint dan Manga Studio sebenarnya sama. Jadi saya akan memberikan tutorial berkaitan dengan tools dan penggunaannya saja. Tampilannya dalam tutorial ini memang Manga Studio tapi fungsi di dalamnya masih sama. Perbedaannya hanya di Clip Studio Paint ada fitur membuat animasi dan beberapa template lainnya. Dan laptop saya kebetulan sangat berat menggunakan software CSP jadi saya hanya memakai Manga Studio.
Jadi hal-hal dasar yang harus kita ketahui saat menggunakan Clip Studio Paint adalah:
1. Pen Brush
Pen Brush terdiri dari G-Pen, Mapping Pen, Turnip Pen, Caligraphy, For Effect Lines dan textured Pen. Kamu bisa mengubah ukuran pen pada bagian brush size mulai dari 0,5 px hingga 1000 px.
Jika saat kamu pertama kali menginstall Manga Studio atau Clip Studio Paint, lalu kamu melihat tampilan pen kamu tidak halus atau tampak bergerigi seperti tampilan dibawah ini.
Jadi hal-hal dasar yang harus kita ketahui saat menggunakan Clip Studio Paint adalah:
1. Pen Brush
Pen Brush terdiri dari G-Pen, Mapping Pen, Turnip Pen, Caligraphy, For Effect Lines dan textured Pen. Kamu bisa mengubah ukuran pen pada bagian brush size mulai dari 0,5 px hingga 1000 px.
Jika saat kamu pertama kali menginstall Manga Studio atau Clip Studio Paint, lalu kamu melihat tampilan pen kamu tidak halus atau tampak bergerigi seperti tampilan dibawah ini.
2. Marquee Tool
Tool ini berguna untuk menyeleksi area tertentu agar lebih mudah untuk kita warnai atau ubah. Kalau saya lebih asik mengguakan selection pen dan clear selection pen, karena smetode seleksinya seperti menggunakan brush dan lebih akurat serta cepat pula.
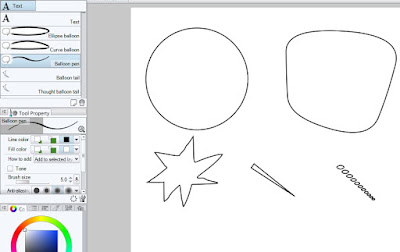
3. Text dan Balloon Tool
Fitur ini sangat penting untuk kamu yang ingin menambakan teks pada karya kamu di Manga Studio atau Clip Studio Paint. Fitur ini sangat berguna untuk kamu yang sedang membuat komik digital karena kamu bisa menggambar balon percakapan sesuka kamu.
Baca Juga: Belajar Menggunakan Bucket Tool di Manga Studio/CSP Untuk Pemula
Ellipse balloon untuk menambahkan balon percakapan yang berbentuk lingkaran sempurna, sementara curve balloon untuk menambahkan balon percakapan yang bentuknya sesuai selera walaupun masih berbentuk lengkungan.
Gambar dibawah ini adalah contoh dari penggunaan balon percakapan ellipse dan curve yaitu gambar yang letaknya dibagian atas. Dan penggunaan balloon pen yang berfungsi membuat balon percakapan dengan segala bentuk serta bisa digunakan untuk membuat ekor balon percakapan.
Sementara balloon tail berfungsi membuat ekor percakapan dengan berntuk yang tegak lurus. Dan thought balloon tail untuk ekor balon percakapan pada karakter yang sedang berbicara dalam hati.

4. Menu Layer
Menu layer Manga Studio/Clip Studio Paint memiliki beragam fungsi yang dapat digunakan sebagai alat mempermudah proses menggambar di software ini.
Inilah penjelasan dari beragam fungsi yang ada paga tampilan box layer.
- Clipping mask (2) ini bisa digunakan agar layer yang di clip dapat mengikuti seleksi yang ada pada layer sebelumnya. Misalnya nih, kita mewarnai kulit pada layer 1, lalu kita clip di layer 2 untuk menambah shade sehingga shade nya mengikuti area pada warna dasar di layer 1.
- Opacity (3) berfungsi untuk menyamarkan atau mengurangi kecerahan gambar atau lineart pada suatu layer. Saya sering menggunakan ini untuk menghaluskan ketegasan warna lineart atau untuk tracing gambar.
- New Raster Layer (4) untuk menambahkan layer baru yang hasilnya nanti berupa raster. Jika kamu besar dan kecilkan gambarnya, akan berubah kualitas dari gambar tersebut.
- New Vektor Layer (5) adalah kebalikan dari raster layer. Hasil karya kamu akan berupa vector dan dapat leluasa diperbesar dan diperkecil objeknya.
- New Layer Folder (6) berguna untuk membuat folder baru yang berupa kumpulan dari layer agar tidak tercampur dan mudah di edit. Misalnya folder mata yang terdiri atas layer yang berisi bola mata, shade mata, kilauan mata.
Menggunakan Paint Bucket Tool dan Magic Wand Tool dengan benar di Clip Studio Paint atau Manga Studio juga tidak kalah penting lho...! Kamu bisa melihat cara penggunaannya pada video yang saya upload di bawah ini. Kamu juga bisa subscribe Channel Youtube Blografise untuk update terbaru tutorial desain grafis dan digital art yaa.











Komentar
Posting Komentar